A Open Source Schema Registry with Schema Checks for Federated GraphQL


Prithwish Nath
The GraphQL schema of a company is a dynamic entity, living, growing, and changing alongside it in response to business requirements and pivots.
The bigger the data landscape of an enterprise, the greater the chances of introducing breaking changes and errors in merging individual service schemas into a single, cohesive, unified API surface.
Wouldn’t it be cool if we had a central authority for schema management? A systematic approach that checks for field/type/directive conflicts to avoid these problems on large federated APIs?
You want a schema registry with proper validation and schema checks — and guess what? Wundergraph Cosmo provides exactly this feature! Let’s take a quick look at it and how it can help us!
Before we move forward, I wanted to make sure we’re on the same page when it comes to the tool I’ll be covering.
Wundergraph Cosmo is a fully open source (Apache 2.0 license) all-in-one platform for creating and managing federated GraphQL APIs. Using Cosmo, teams can also scale GraphQL-based architectures easily.
Cosmo is made up of different modules that make this possible:
- The Studio: It’s going to be here where you’ll spend most of your time, since this is the user-friendly UI that allows you to interact with almost everything else we’ll mention below. It contains the Schema Registry we’ll talk about today, and you can perform Schema Checks and Validation here, too.
- The Router: This component understands the Federation specification, how to bring together subgraphs into the federated graph, and most importantly, knows which subgraphs to route each part of the query to, and how to aggregate the responses from each individual subgraph into a unified response for the client.
- The Control Plane: It’s the heart of the entire platform and it communicates with both the Studio and with the CLI (you can think of it as the glue binding everything together).
- The CLI: With Cosmo’s CLI, you’ll be able to create, update, and delete new schemas, validate them, start new projects and more. It talks directly to the Control Plane to perform these actions and it’s going to be one of your main points of contact with the stack.
Finally, as a note, keep in mind that Cosmo can be entirely self-hosted via Kubernetes (locally for dev via Minikube, or any K8s deployment on AKS, EKS, or GKE) and WunderGraph provides a helm chart to quickly do so. You could also opt for their managed option in the cloud (although at the time of this writing, Cosmo Cloud is on a closed beta program).
Now, let’s talk about the schema registry, and schema checks.
Your first stop should be the Schema registry, which is where you can see the most recent state of your federated schema. You’ll be able to read the entire composed schema in full detail (including all types, fields, directives, and subschemas).
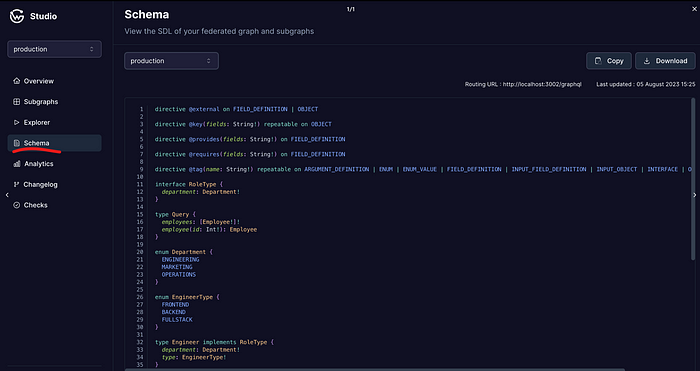
You can get to this section by clicking on the left-side menu option “Schema”:

Schema registry showing the federated schema for the production environment
You can’t edit the schema here, because, after all, this is the result of composing all subgraphs. However, you can review all of them here — including individual schemas of all subgraphs in your federated graph — and even download each as a .graphql file in case you need it for any external tooling you might be using, audits, etc.
You can also use the dropdown (shown on the screenshot showing the “production” option), to select one of the subgraphs and inspect directly their schema.
Let’s now take a look at how we can do the schema checks in Cosmo.
Keep in mind that when you’re running a federated GraphQL API, you’re not just dealing with a single schema. Yes, you have the federated schema that encompasses all APIs, but you also, in practice while developing your app, have to deal with all the subschemas (from the subgraphs).
With that said, the UI for this is quite straightforward, you’ll find the “Checks” section at the bottom of the left-hand-side menu as seen in the below screenshot:

From this table, we get 4 really interesting data points:
- The subgraph where the check was performed. Keep in mind that we’re always trying to make sure the federated graph is not broken, so we have to check before things get aggregated.
- The status of the check, clearly either “Passed” or “Failed”.
- A composability indicator. This tells you whether the new schema can be composed into the federated one without causing conflicts.
- A non-breaking change indicator showing if the changes can break existing clients.
Notice there is a subtle difference between errors in composability and breaking change.
Composability focuses on “conflicts” when merging, in other words, whether or not the schema makes sense at the end of the merge (when they all come together to form the federated version).
A breaking change on the other hand, is going to affect client applications. Breaking changes can definitely be merged into the main schema, and the schema itself will be valid, however, applications using it will have to adapt (change their code) to make it work again. It would be like changing the type of a field from a number to a string, now all of the sudden your code that only had to deal with numbers, needs to worry about alphabetic characters and check if you were doing any specific operations, that those operations are still valid for strings (like using the + operator).
In summary:
- Composition errors: The merge is NOT possible, and you cannot continue without fixing the generated conflicts.
- Breaking changes: The merge is possible, but client applications will break. You should warn the appropriate teams before merging these changes (a good way to handle this would be by versioning your APIs).
You can view any composability or breaking change in detail by clicking on the specific row. You’ll get a modal window like this one:
Screenshot taken from Cosmo’s documentation site
It’s now up to you to fix it.
Let’s take a look at how you can actually perform a schema check.
Schema checks won’t happen automatically, it’s your job to make sure you run them using Cosmo’s CLI tool (wgc) whenever you make any changes to one of the subgraphs of your API.
npx wgc subgraph check <name> --schema <path-to-schema>You’ll specify the subschema to check by providing the subgraph’s name. And you’ll also specify the path to the file where you store your schemas locally. Keep in mind these files need to be in full GraphQL SDL (Schema Definition Language), otherwise they won’t be valid.
For example, this could be your very simple schema file for a blogging subgraph:
Let’s now pretend you introduce a change on the Post entity because you want to change the title property to be postTitle . That’s definitely a change you can push, however, it’s also a breaking change for any app using this API. This will helpfully be highlighted in your Cosmo Studio UI!
You can also directly check for composition errors before creating the federated graph with the following command:
npx wgc federated-graph check <name> --label-matcher <labels...>This will check one particular federate graph (specified by the <name> ) using the subgraphs that match the labels you specify as part of the --label-matcher parameter.
With this command you can slowly check composition between different subgraphs until you’re happy with the result, or go all-in and specify all matching labels and check if the composition of the entire API is valid.
It’s really up to you!
This is probably one of the coolest features of Cosmo: fixing problems with AI.
Thanks to their integration with OpenAI, you can issue a command through their CLI tool that will find composition errors on all subgraphs and it’ll try to fix them automatically.
The command looks like this:
npx wgc subgraph fix <name> --schema <path-to-schema> --out-schema <path-to-out-schema>💡 Keep in mind that you’ll need to have your OpenAI credentials as
OPENAI_API_KEYin the environment variables of Cosmo’s Control Plane. The Control Plane is beyond the scope of this post but you can learn more here .
With this command, you do both: validation and fixing (if needed), so you have to specify the subgraph you want to work on (it’ll also check the integration with other connected subgraphs) and the new schema you’re proposing.
The output of the command is saved in the path specified by the --out-schema parameter. The output is the fixed schema (or the original one if there is nothing to fix).
This is a very cool and handy option if you have a complex federated structure composed of complex schemas. When that happens the chances of introducing problems with a change are quite high, so this option is perfect to keep the workflow going with minimum effort.
Large federated APIs can be complicated to maintain, especially so if several teams work independently on each one without having any real coordination with each other (which could be the case if you’re adding external APIs into the mix).
When that happens, schema problems can easily start appearing. Thanks to tools like Cosmo, you’re now able to see those problems way before they reach production.
Are you excited about Wundergraph Cosmo? Have you tried the local deployment yet? Leave your comments below, I’d love to know your thoughts!


